昨天介紹指令的使用和用Markdown 做筆記、draw.io 畫圖,這些技能可以發揮在所有專案
今天我們要正式使用 VSCode 來建立 Node.js 專案,未來的前後端專案都是用Node.js 專案建立的。
package.json
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js 只是一個基於 Chrome 的 V8 engine 的 JavaScript 執行環境。程式碼寫的就是 JavaScript,也就是大部分瀏覽器執行的程式語言。因此,有了 Node.js 就也可以開發後端程式,也因為用同樣的語言,所以「某些程度上」可以共用程式,像是常用來操作資料的 lodash,就是前後端都可以使用的套件。

node --version
node 就是指令,--version就是選項(options)。題外話:Node.js 的版本釋出真快,一不小心就被超過了QQ。為了可以確保程式可以在新版執行,建議平時寫好測試保護
準備好環境後,就可以來建 Node.js 專案
Node.js 的專案是一個資料夾,內部可以放很多檔案,像是程式、文件…等,放什麼都可以,但在根目錄一定有一個叫 package.json 的檔案,它記錄專案的基本資訊,如專案名,專案版本、專案相依的套件…等(更多的訊息見package.json),常見 package.json 如下:
{
"name": "hello-nodejs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "eugenechen",
"license": "ISC",
"dependencies": {
"lodash": "^4.17.5"
},
"devDependencies": {
"jest": "^22.4.2"
}
}
package.json 參數說明如下:
npm run <腳本名> 執行package.json 有一堆參數,每次都要自己來嗎?不用。只要在terminal輸入
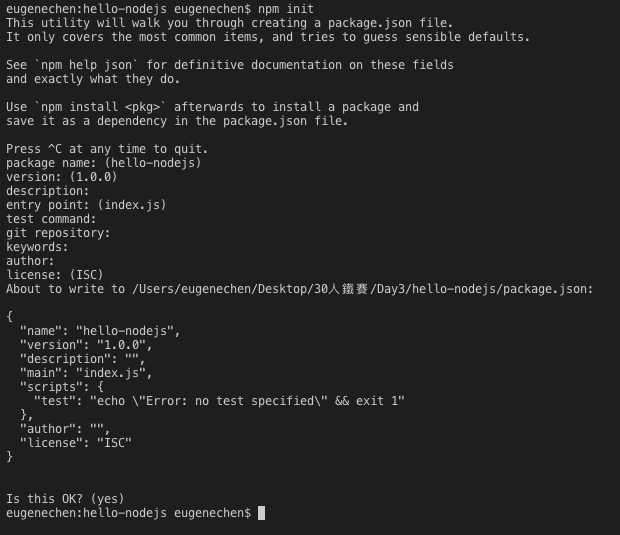
npm init
指令就會出現初始化專案的設定提示。
完成後就會自動產生 package.json。
npm 這個指令會隨著安裝 Node.js 一併安裝,npm 是 Node.js 的 套件管理員,可以為你的專案安裝其它套件,也可以拿來初始化專案…等。還想知道更多嗎?快輸入npm --help 可以看到指令訊息。
在 Node.js 的生態系中別人寫好的程式打包起來,就是所謂的套件,在別的程式語言可能有別的名稱,像C++中會叫程式庫(library)。套件可以廣為傳送給別人使用,使我們少寫不少程式。當你學的套件越多就可能做的越快,甚至可以做出自己套件(未來我們會談談怎麼用verdaccio建立自己的私有庫。
在terminal輸入
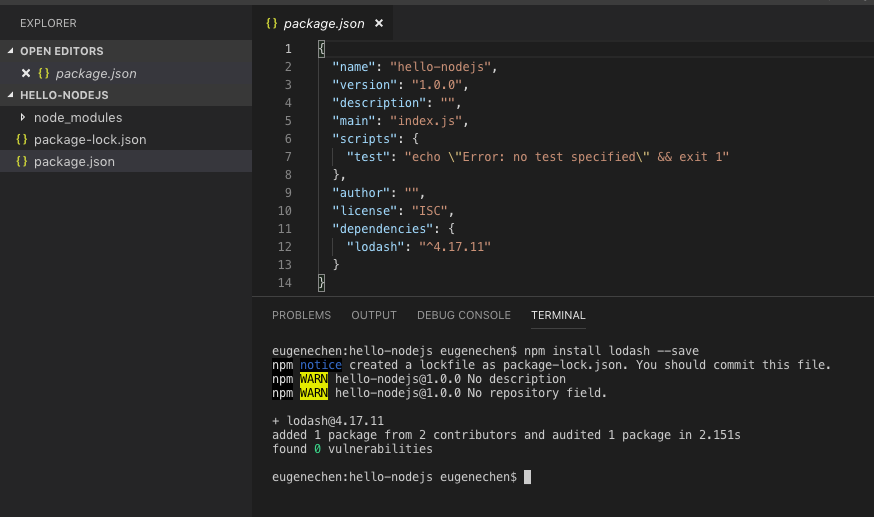
npm install lodash --save

npm 會從 npmjs registry下載套件,你會發現多出 package-lock.json 和 node_modules 資料夾。
package-lock.json 用來記錄各套件的相依版本號記錄;而 node_modules 就是存放套件程式碼的資料夾,所以打開後你可以看到 lodash 套件的所有程式碼。
很多吧! 自己寫不知道要寫多久。
除了上面多出的檔案和資料夾,package.json 也被修改了,多出
"dependencies": {
"lodash": "^4.17.11"
}
表示我們的專案有一個相依的庫 lodash
npm install lodash --save 是什麼意思?指令 npm install lodash --save 其實有兩個意思
install lodash的部份是指下載安裝 lodash (不指定版號就是最新版)到 node_modules
--save 的部份加入相依資訊到 package.json 的 dependencies 中npm install 可以做什麼?npm install 不加 lodash --save,就會安裝 package.json 中 dependencies 和 devDependencies 裡面的所有套件。當拿到別人的 Node.js專案 第一件事就是 npm install 安裝所有套件npm install重新下載套件npm install 還有什麼祕密?install 成 i ,如:npm install 改成 npm i
npm install jest -g 可以安裝 jest 指令,我們就有 jest指令,下 jest 指令 就會找所有測試程式執行測試
npm install jest --save-dev 會安裝 jest 且加入 package.json 的 devDependencies中前面終於安裝好相依套件,我們要執行我們的第一隻程式

console.log('Hello Node.js'); // 在terminal 印出 Hello Node.js
我們介紹三種執行它的方法
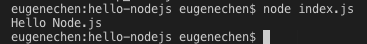
node index.js 指令執行
"scripts": {
"start": "node index.js"
},
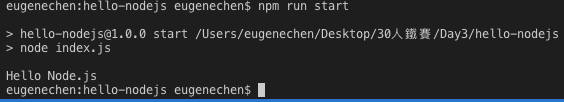
npm run start



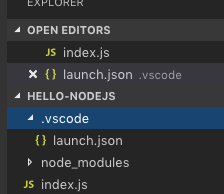
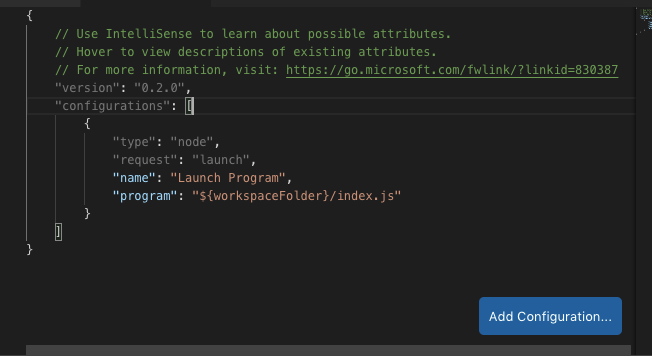
我們之前用VSCode 執行後,會發現專案資料夾多個一個資料夾 .vscode 且裡面多出一個 launch.json 檔案。

還記得我之前說的嗎? VSCode的一個專案就是一個資料夾,然而 .vscode 裡面就會放 VSCode 專案的設定檔。如果你是用WebStorm編輯器,編輯器的設定檔會放在.idea裡。
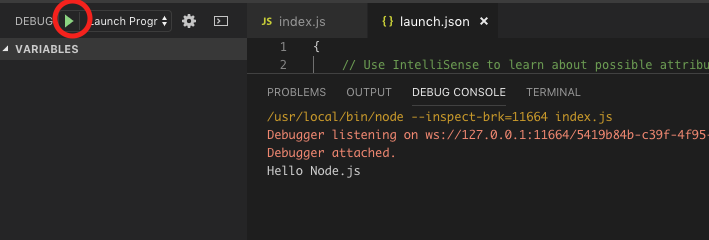
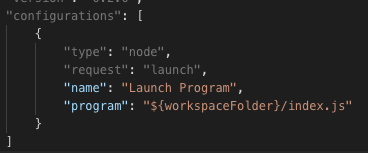
launch.json 裡面會放可以執行的組態,按小綠箭頭便會執行所選的組態。下圖
就是有一個執行組態,名為 Launch Program,執行類型是node ,執行 ${workspaceFolder}/index.js 的程式,這裡 ${workspaceFolder} 是VSCode的變數(Variable substitution),指向專案根目錄。更多屬性設定見Launch configurations。
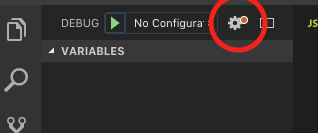
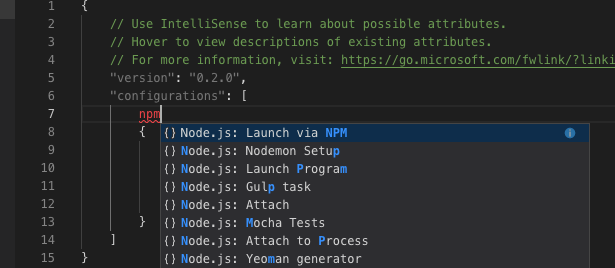
VSCode 可以幫我們快速加入一個組態

多出一個透過 npm 執行debug腳本的組態
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug"
],
"port": 9229
}
可以改成我們之前設定的start腳本
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run",
"start"
],
"port": 9229
}
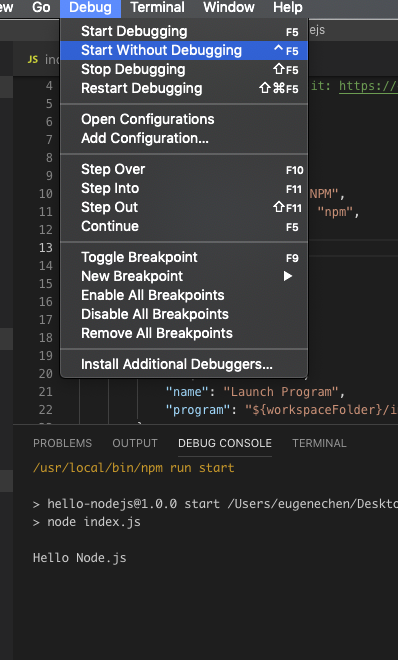
接下來,執行 Start Without Debugging,相當於在terminal執行 npm run start
我們沒辨法用 Start Debugging,因為npm 沒有支援debug功能。
今天介紹了 Node.js 專案,還有如何執行 .js 程式碼。透過VSCode的執行組態我們可以更靈活、方便的執行程式,也可以用來執行特殊的工作。

您好,新手在一步一步做的時候遇到困難 想請問一些問題
在"執行index.js" 的第2點
"透過 npm 腳本執行加入一個名為 start 的腳本" 這一句請問具體是怎麼做呢?
是自行新增一個start.js並加入下面程式碼,還是在原本的package.json加入下面程式碼呢?
兩者其實都試過,但是在VScode裡面好像怪怪的 都會顯示紅色 如圖 https://i.imgur.com/bpATSMG.png
希望能簡略解惑了感謝!
你好,你的package.json 內文格式有問題,需要是 json 格式。
"test": "echo \"Error: no test specifiedl" && exit 1"
最後面少了一個 ","